Basically I've abandoned image maps as they don't allow me to highlight the part of the tree being selected. After some fussing I switched to using HTML DIVs, which sit on top of the image. This took a little while to get working, CSS and DIV placement drives me nuts. The trick is to give each DIV the style position:absolute;, and (and this is important) make sure that the DIV is written as <div ...></div>, not <div .../>.

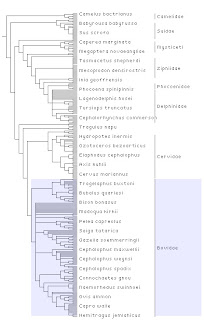
The trees now show a pale blue highlight when you mouse over an area you can click on, and if the corresponding subtree has an internal node label, that label is also highlighted. In the same way, if you mouse over the region on the right that corresponds to a labelled internal node, botht he label and the subtree are highlighted. I think this helps make it clear what parts you are selecting, and gives you the option of selecting using a name, rather than clicking on part of the tree.
Pretty cool, but I regret to report a bug. Sometimes, if a terminus is the immediate outgroup to a large clade, there's no way to zoom in on it. For example, I'm agog to learn what the sister group of Dasyuridae is, but just try and zoom in on that gap between Thylacinus cynocephalus and Planigale maculata....
ReplyDeleteI'm not sure what the solution should be, but it seems like it's a direct consequence of a) only being able to select clades, as opposed to paraphyletic groups, and b) not being able to collapse nodes. Allowing one or the other would fix it, but maybe there's a simpler, more elegant solution I'm missing.
Other than that, though, nifty. And very fast.
Quick note to thank David Shorthouse for fixing a bug in the Javascript code that prevented it from working under Internet Explorer 7 (plus telling me about the filter CSS style that IE needs to make opacity work.
ReplyDeletekeesey,
ReplyDeleteYes, this is a problem, and stems from lining zooming to the tree structure, rather than, say, to zooming in on a region. I'll need to think about this.
Actually, maybe it's due to the fact that you can select some clades but not others. What are the criteria for that? Why can I zoom in on Dasyuridae and Clade(Thylacinus cynocephalus + Dasyurus maculata), but not the clade including the former and included by the latter?
ReplyDeleteMy original plan was to show the tree with some nodes collapsed, and if you clicked on a collapsed node it would pop out. This meant coming up with a rule for selecting which nodes to collapse, and I settled on those nodes that were "distinctive" in some sense -- basically nodes that were separated by long internal branches, plus any labelled by the user. I wanted to select a subset because I'd just need a subset of nodes to fold in order to be able to fit the tree into a fixed size. However, for big trees this didn't seem to be a useful way to do things.
ReplyDeleteI'll look at providing better means to select clades for clicking. For very big trees it makes no sense to make everything clickable as most nodes won't actually be visible. But for smaller trees this is less of an issue. I'll work on this as time permits. Tahnks for the feedback.
If you're still working on this, Rod...check your email. I just sent you a nice little AJAX implementation for your trees :)~
ReplyDelete